アクセスが少ないときは気にならなかったのに、アクセスが増えてきたらWordPressが重くなった気がする。そんなふうに思ったことはないでしょうか?
その悩みはもしかしたらjsやcss、画像ファイルのリンク切れ(404 NotFound)をなくすことで解消されるかもしれません。
そもそもWordPressは重い
大前提として、WordPressは重いです。ここでいう「重い」は2つの意味で使っています。
- 表示速度が遅い
- 同時にアクセスが来ると遅くなりやすい
プログラムが動作するので表示速度が遅い
なぜ重いのか?それはユーザがアクセスするたびにプログラム(PHP)が動作しているためです。
ただのhtml(静的)であればファイルの情報を取ってくるだけで画面が表示されます。しかしプログラム(動的)が動作するWordPressでは、プログラムが動作し、データベースへ大量のアクセスを行うことで初めて画面が表示されることになります。
静的なアクセスと動的なアクセスを比較すると10倍以上は速さに差が出てきます。
動的なアクセスはサーバ負荷が上がりやすいので同時アクセスで表示速度が格段に遅い
動的なアクセスの場合はサーバ側での処理時間がかかるため、サーバへの負荷も高いものとなります。
サーバ負荷が高くなると、同時にアクセスがあった場合に普段通りの処理時間で画面を表示させることができません。ただでさえ遅い表示速度がさらに遅くなるのです。
WordPressのリンク切れ(404 NotFoud)の挙動
画像やスタイルシート(css)、javascript(js)は、通常は静的なアクセスで取得されます。そのためサーバ負荷は軽く、取得速度も早くなります。
何らかの理由でリンク先のファイルを削除をしてしまい、リンク切れ状態になるとサーバは「404 NotFoud」という応答ステータスを返却します。ステータスを返すだけなので静的なアクセス以上に早く返答します。
しかしながらWordPressの場合はここの仕組みが異なります。WordPressでは、「404 NotFound」が発生した場合の出力画面をカスタマイズすることができます。404 NotFoundが発生すると、404.phpが動作します。

wordpressの404 NotFoudは出力画面をカスタマイズ可能
つまり、動的なアクセスが発生することになります。当然1つの画面を出すためには大量のcssやjs、画像を読み込む必要があります。
もし、1つの画面で3つのcssがリンク切れになっていた場合は、一つの画面を出すために4つも動的なアクセスが発生するのです。サーバ的には1アクセスで同時4アクセス分の負荷が発生することになります。
リンク切れのファイルが多ければ多いほどどんどんサーバへの負荷は上がっていきます。当然表示速度も遅くなっていき、最終的には表示できなくなってしまう可能性すらあります。
特にheader.php等に記載されるようなcssやjsの場合は全ページに対して有効になってしまうので注意が必要です。
404 NotFoundの見つけ方
自分のサイトで404 NotFoudが発生していないか確認する方法を説明します。
確認は開発ツールを使って行うと簡単です。Chromeを想定して説明します。確認手順は次の通りです。
- Chromeを立ち上げF12を押すと開発ツールが立ち上がる
- サイトへアクセスする
- NetworkのStatusを確認する
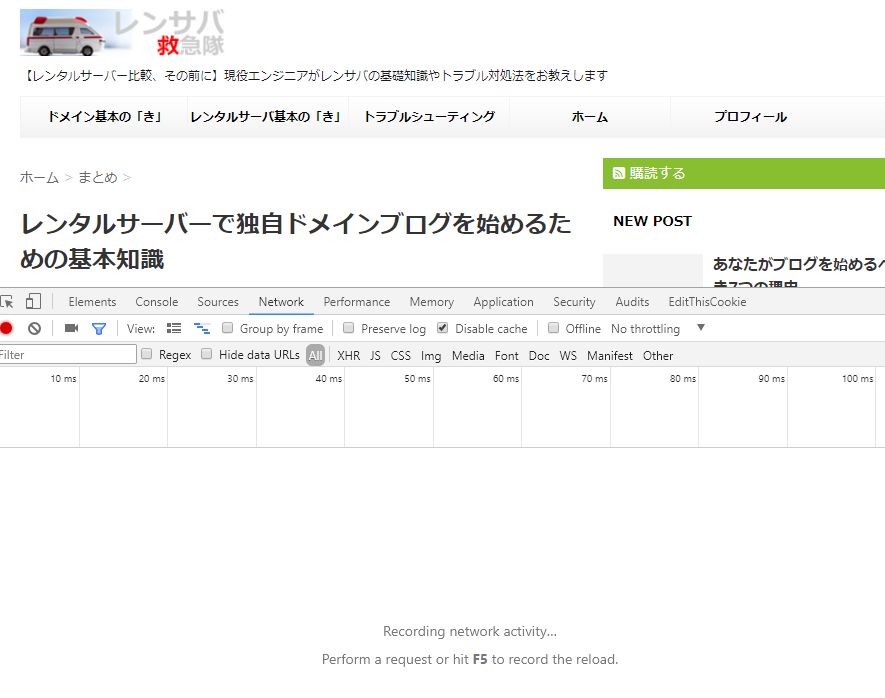
まずChromeを立ち上げてF12を押して開発ツールを立ち上げましょう。

開発ツール立ち上げ
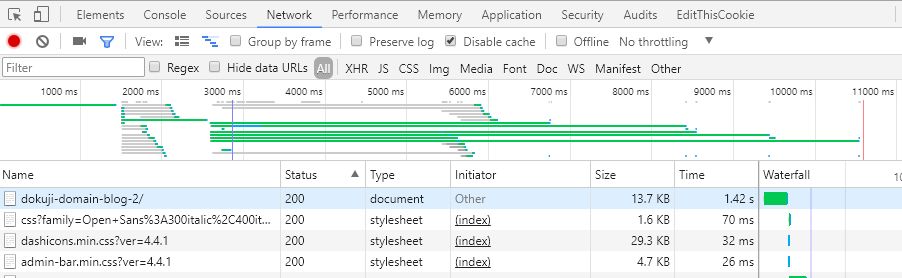
開発ツールを立ち上げたらサイトへアクセスしてみます。サイトへアクセスするとリクエストを表す横棒のグラフと、その下に表が出力されます。そこの「Status」で404がないか確認します。
もし404がある場合は、404 NotFoudが発生していることになります。

Statusから404を探す
404 NotFoudを見つけた場合の対処法
404 NotFoudを見つけた場合は素早く対処しましょう。対処法は2つ。
- リンク部分を削除
- リンク先のファイルを設置
一番簡単なのはリンク部分を削除することです。いままでリンク切れで影響がでていないのであれば削除してしまいましょう。
削除すると問題が発生する場合は、適切なファイルの設置を行ってください。
まとめ
WordPressはプログラムが動作し、動的に画面出力するのが特徴です。プログラムが動作するということは、それだけで表示速度が遅くなります。
通常は負荷の問題にならない404 NotFoudですが、WordPressの仕様上404が発生するとプログラムが動作します。そのため、404が発生すると、そのファイル分だけ同時アクセスが発生する状態に陥ります。
その結果サーバ負荷が格段にあがり表示速度が遅くなってしまいます。
開発ツールを使って404 NotFoudがないか確認し、あった場合は発生しないように対処をしていきましょう。